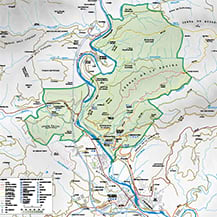
Situació i accessos
Situat a cavall de les comarques d'Osona i del Ripollès, entre els termes municipals de Montesquiu, Sant Quirze de Besora, Santa Maria de Besora i Sora, el parc té una superfície, relativament modesta, de 547 ha, en gran part en el terme de Montesquiu. El seu territori es troba dividit en dues parts pel curs del riu Ter, força més gran a la riba esquerra i més petita i amb un relleu més suau a la riba dreta.
Carreteres:
C-17 Barcelona-Vic-Puigcerdà (antiga N-152)